メソッド その4
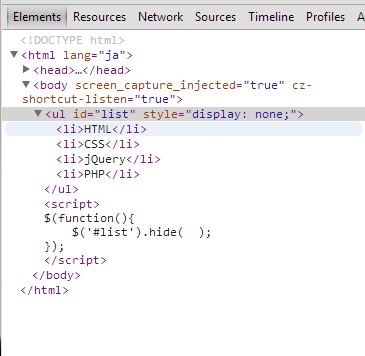
○hide()メソッド
・要素を隠す
HTML
<body> <ul id="list"> <li>HTML</li> <li>CSS</li> <li>jQuery</li> <li>PHP</li> </ul> <script> $(function(){ $('#list').hide( ); }); </script> </body>
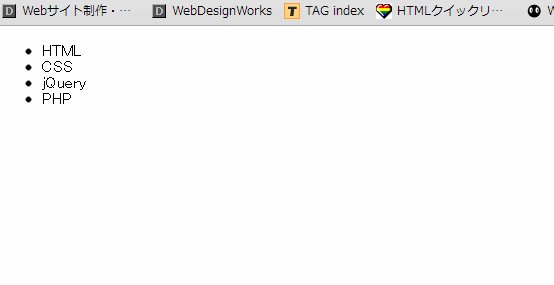
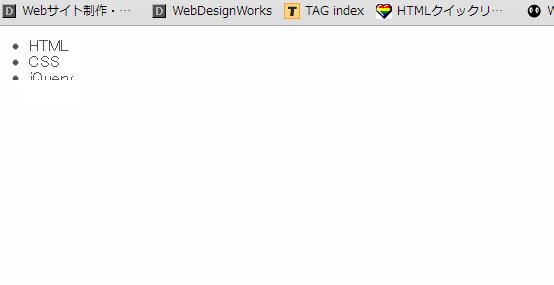
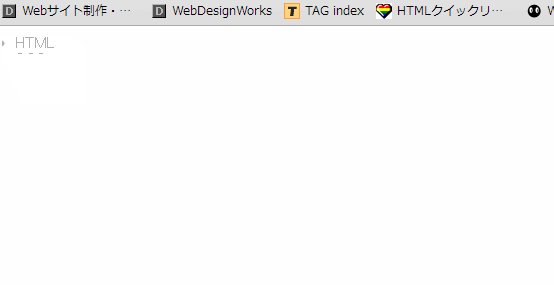
※hideの時間指定
・「slow」か「fast」のいずれかで指定する
・ミリ秒で指定する(slow:600ミリ秒、fast:200ミリ秒)
HTML
<style> #list{ background:#0099CC; </style> </head> <body> <ul id="list"> <li>HTML</li> <li>CSS</li> <li>jQuery</li> <li>PHP</li> </ul> <script> $(function(){ $('#list').hide( 3000 ); }); </script> </body>
○show()メソッド
・要素を表示する
・要素のもつ本来のdisplayプロパティに戻す
HTML
<style> #list{ background::#CEF3AB; display:none; width:500px; </style> <body> <ul id="list"> <li>HTML</li> <li>CSS</li> <li>jQuery</li> <li>PHP</li> </ul> <script> $(function(){ $('#list').show( '3000' ); }); </script> </body>
fadeput()メソッド
・フェードアウトで非表示にする
HTML
<body> <p id="photo"> <img src="../../img/natsu.jpg" width="1024" height="768" alt="夏の風景"> </p> <p>display: noneになるため、表示領域もなくなり、この文章は上に移動します。</p> <script> $(function(){ $('#photo').fadeOut(3000); }); </script> </body>
○fadeIn()メソッド
・フェードインで表示にする
HTML
<style> #photo { display: none; } </style> </head> <body> <p id="photo"> <img src="../../img/natsu.jpg" width="1024" height="768" alt="夏の風景"> </p> <p>最終的にはもともと要素がもつdisplayプロパティの値に従って、display: blockまたはdisplay: inlineになります。</p> <script> $(function(){ $('#photo').fadeIn(5000); }); </script> </body>
○fadeTo()メソッド
・不透明度でアニメーションする
・数値の場合は、シングルクォートは不要
HTML
<body> <p id="photo"> <img src="../../img/natsu.jpg" width="1024" height="768" alt="夏の風景"> </p> <p>最終的に非表示になっても、不透明度を0にしているだけなので、もとの領域は確保されます。</p> <script> $(function(){ $('#photo').fadeTo( 5000,0.5 ); }); </script> </body>